今更だけど、Procreate用の漫画原稿用紙テンプレートを作ってみた。

「原寸サイズが欲しい」という方は下記リンク先の画像をダウンロードしてくださいまし。
(注※)ただし、はてなブログにアップロードできる画像の最大長辺は10000ピクセルであり、ネーム見開き用はサイズオーバーしていたため、50%に縮小している(調整の仕方は後ほど説明)。
こちらは背景透過済みのpng画像であり、ベクターレイヤーにて作成している。基準線・断ち切り線は、クリスタの漫画原稿用紙プリセットの中にある「商業誌用 裁ち落とし5mm モノクロ(600dpi)」と同じ寸法なので、普段このプリセットで漫画を描いている人なら、同じ作業環境をProcreateでも作れる。
ただし、0.3mmぐらいズレているような気もするし、線の太さも実際の原稿用紙とは違うし、「ネーム見開き用」は右上に変な線が入ってるし、色々と雑な作りになっている。「そういうものでも大丈夫だよ!」・・・という方だけ使ってください。あくまでも「目安となるガイド線程度のもの」です。
ちなみに、psdで管理した方が便利といえば便利なんだけど、当然ながらデータ容量が重くなるので、画像データとして扱うことにした(なので、これを使って納稿できるわけではなく、本当にただのガイド線なのでご注意を)。

******
あと、使い方の解説とか注意点をいくつか。
B4の漫画原稿キャンバスの作成方法はこの記事でも紹介しているけど、もう一度改めて解説する。
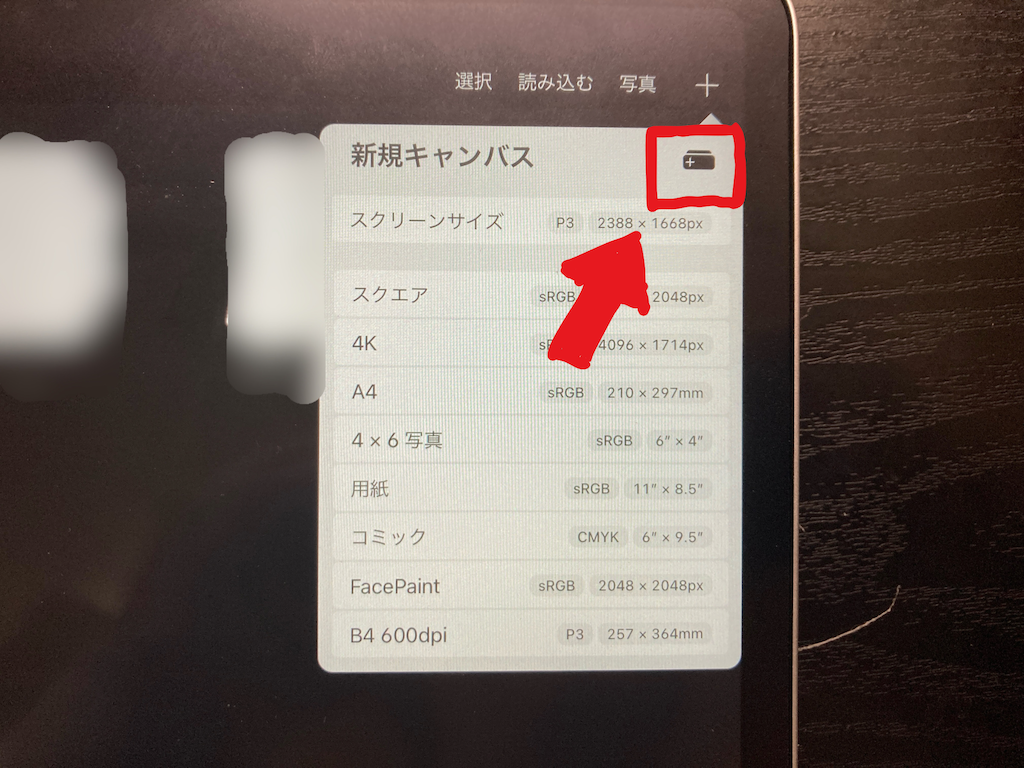
まず、Procreateを起動したら、右上の「+」マークをタップし、カスタムキャンバスの作成へと進む。

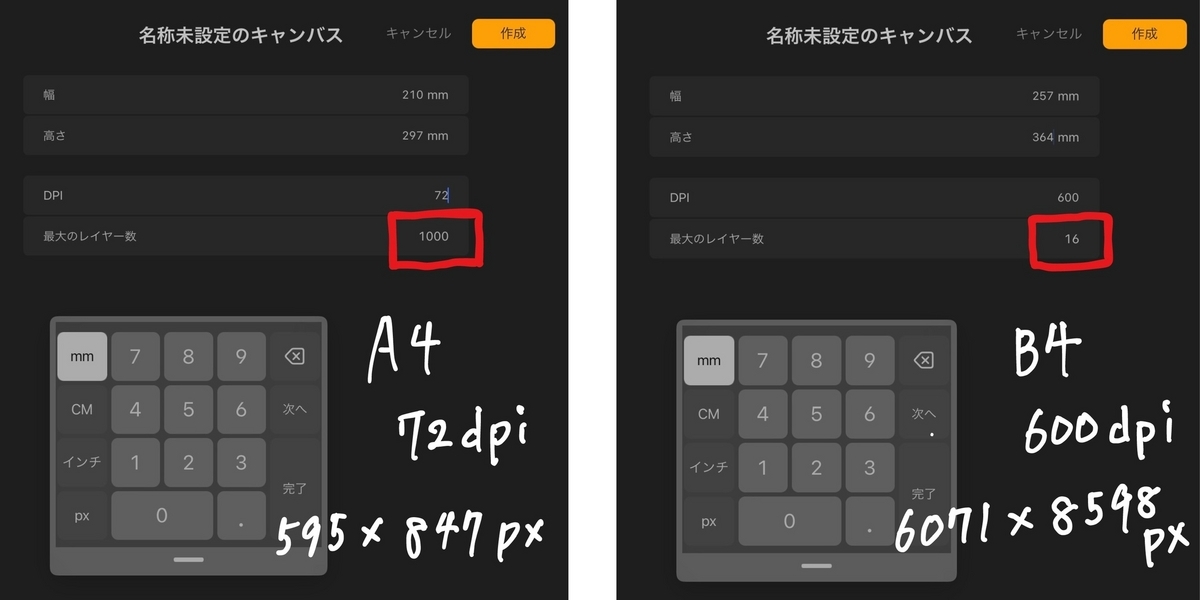
そしたら、幅・高さを入力する画面になるので、単位を「mm」に変更し、幅を「257mm」、高さを「364mm」と入力し、DPIを「600」に設定する。
これでクリスタの「商業誌用 裁ち落とし5mm モノクロ(600dpi)」を選んだときと同じB4サイズのキャンバスになる。
(カラー原稿を作成するなら、カラープロファイルはお好みのものを選択。モノクロ原稿ならそのまま何も変更しないでOK)
ちなみに、これは「6071×8598px」というバカでかいキャンバスなので、僕が持っている「M1 iPad Pro 11インチ(メモリ8GBモデル)」だと、最大レイヤー数はたったの「16」しかない。A4・72dpiと比較したものを載せておくのでご参考までに。

キャンバスが出来上がったら、「アクション」→「追加」の中から「ファイルを挿入」を選択(写真ライブラリに保存しているなら「写真を挿入」でもOK)。

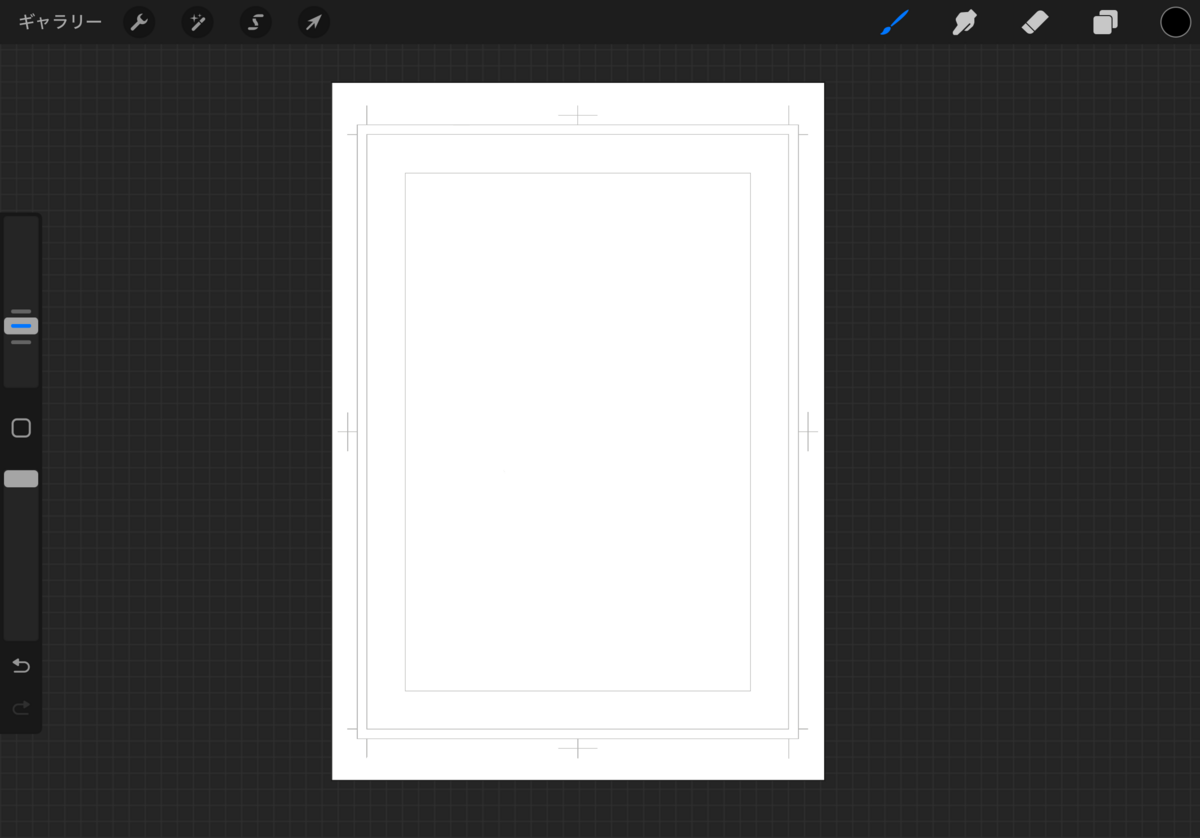
そしたら、先程の原稿用紙テンプレート(単ページ用)を選択して、キャンバスに貼り付ける。

これで完成。
ちなみに、この原稿用紙テンプレをキャンバスに貼り付けたときに、上下左右に少しだけ余白のようなものが出来たとしても、変に拡大したりせずにそのままで大丈夫。
******
次に、ネーム見開き用のテンプレの使い方を解説する。
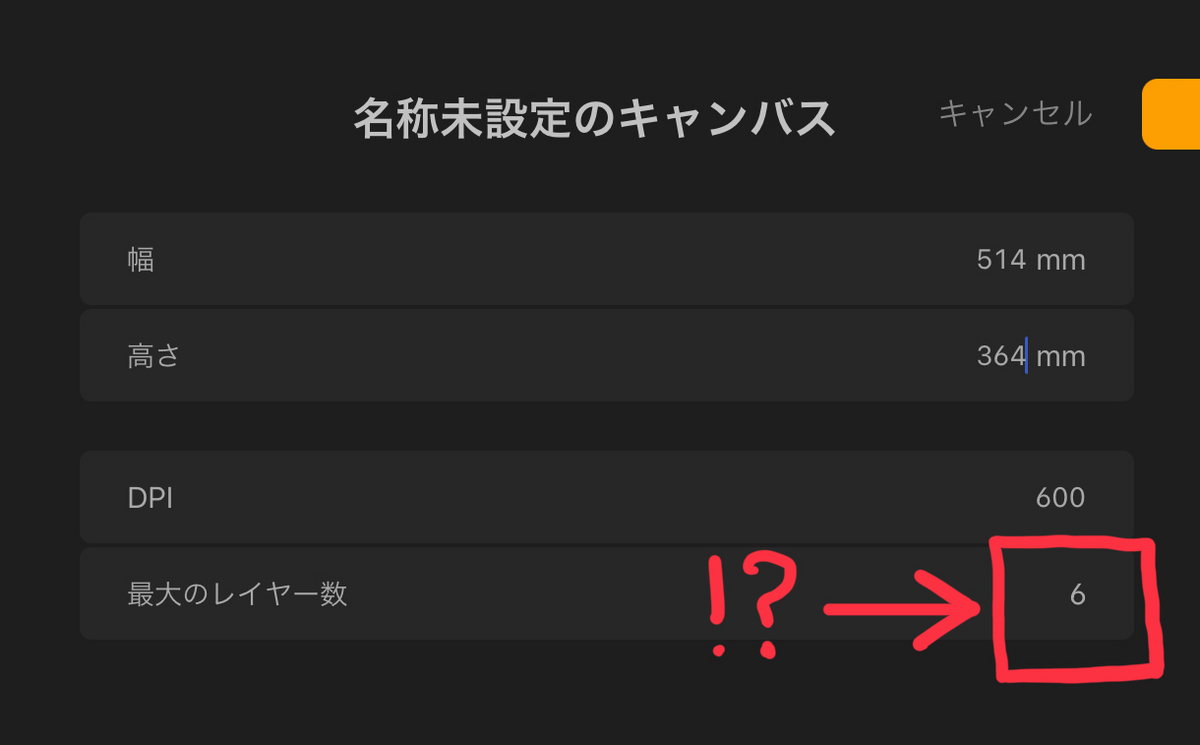
カスタムキャンバスを作成するところまでは同じだけど、幅は「514」に設定する。それ以外は、高さ「364」、DPI「600」でOK。
そしたら同じ要領で「ネーム見開き用」のテンプレをキャンバスに貼り付ける。
ただ、ネーム見開き用だけ50%に縮小しているため、画像を貼り付けた後に「キャンバスに合致」を選択する。

そしたらキャンバスいっぱいに拡大される。

(・・・この操作が面倒臭いよ〜っていう人は自分で原寸サイズを作ってくださいまし)
あと、このテンプレートはあくまでも画像素材なので、消しゴムをかければ線が消えてしまうので注意。

もし間違えて消してしまった場合は、再度テンプレートを読み込むか、あるいは、最初から編集できないようにレイヤーロックをかけておくのがベスト。

というわけで、Procreate用の漫画原稿用紙テンプレートでした。
*****
このProcreate用の原稿用紙テンプレを作った意図としては、作画の一部をProcreateでやるにあたって、原稿用紙の基準線(ガイド線)があった方が便利だと思ったから。
このテンプレがあれば、「断ち切り(目盛り)はここまでだから、ここらへんまで絵を描いとくかー」みたいな判断ができるので、描いてから絵が足りないという事態を避けることができる。
要するに、「Procreateで描いた線画レイヤーをそのままpsd形式でクリスタにコピペするだけで、ピッタリと寸法が合うようにしたい」という姑息な動機に基づいている。
んで、僕はこのテンプレを作っている時に、ふと「ネーム見開き用のテンプレを作れば、Procreateだけでネーム作業も完結できるんじゃないか?」と思い立ち、勢いでネーム見開き用のテンプレも作ることにした。
・・・しかし、作ってからそれが無意味なことに気づいた。
何でかというと、まず、見開きサイズの原稿キャンバス(幅514mm×高さ364mm、600dpi)は、僕のiPad Proのスペックだと、最大レイヤー数がたったの「6」しかないので、出来ることがかなり制限されてしまう。

1枚のレイヤーでネームが完結する人(コマ枠線とラフ絵しか描かない人)ならこれでも良いけど、僕はセリフ入れもiPadでやりたいので、最大レイヤー数「6」というのは相当厳しい。
と言うのも、テキストもひとつのレイヤーとしてカウントされるため、procreateだけではどうしてもネーム作業は完結せず、ラフ絵だけProcreateで描いて、セリフはクリスタで入れる・・・ということになっちゃうのだ。だったら、全部クリスタでやれよって話である。
ちなみに、テキストレイヤーを統合すれば、レイヤーを6枚以内に収めることは可能なんだけど、Procreateの仕様上、レイヤーを統合した時点で強制的にラスタライズ(画像化)されてしまうのでこの戦法も使えない。あとから文字やルビを打ち直したりできないし、フキダシを付ける作業も面倒臭いことになるからだ。
(というか、そもそもProcreateにルビを振る機能なんてない)
もう一つの理由は、最終的に、原稿データはクリスタEXの「複数ページ管理」の機能を使って一括管理していくことになるので、仮にProcreateでネームを描いたとしても、そのデータをクリスタの複数ページファイルにひとつずつ移植していく必要があり、とーっても面倒臭いから。
Procreateで作成した複数のデータを一括で書き出して、さらにそれを簡単にクリスタに移植できるなら問題ないけど、Procreateにそんな機能はないし、だったら、最初からクリスタで全部やれよって話になる。
・・・・まあ、要するに、漫画のネームを描くなら、ちゃんと利用料金を払ってクリスタを使えってことです。
というわけで、たぶん僕は単ページ用のテンプレしか使わないけど、一応ネーム見開き用のテンプレも作ったしなー・・・・ということで、このブログで公開することにした。もし誰かのお役に立てれば幸いである。
ではまた。